 If you want your web pages to look good when shared on Twitter and Facebook, it is important to have the right meta tags in the <head> section of the page. However, as these are invisible it is easy to forget.
If you want your web pages to look good when shared on Twitter and Facebook, it is important to have the right meta tags in the <head> section of the page. However, as these are invisible it is easy to forget.
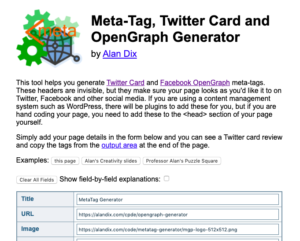
I wanted to add a OpenGraph/Twitter Card meta-tags to a few static web ages. It would have taken 5-10 minutes each so I took … well let’s say a little longer (!) … and made a general purpose online tool for creating the markup.
The tool asks you to enter the details of your page in a web form and then creates a preview of the Twittercard and gthe meta tags to copy into your web page <head> section.
I’ve used this as an opportunity to try out JsViews/JsRender. I’ve played with AngularJS before, but found it becoming hard work when I wanted to do things that were slightly outside it’s model of the world. I’ve been doing simpler things here than when I used AngularJS, but I’m certainly happy with JsViews so far. There is also a new version of Angular since I last tried, so maybe I ougt to have another go sometime!