screen design in context
This envisionment demonstrates how early device mockups and wireframes should be viewed in the context of physical environments and human activities.
This has been driven by the realisation that many UX design tools focus on screen design only and so do not scaffold goos user-centred design practice. Work on the Scenario Viewer is continuing as part of the InContext project looking at next-generation UX design tools.
See an example at: https://hcibook.net/experimental/scenario-viewer/demo/internet-fridge/

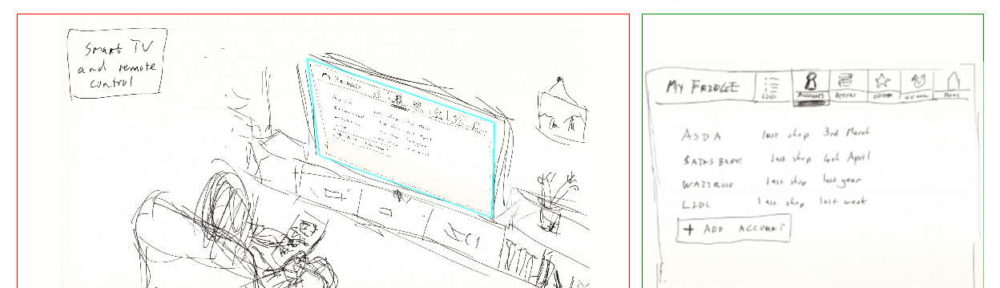
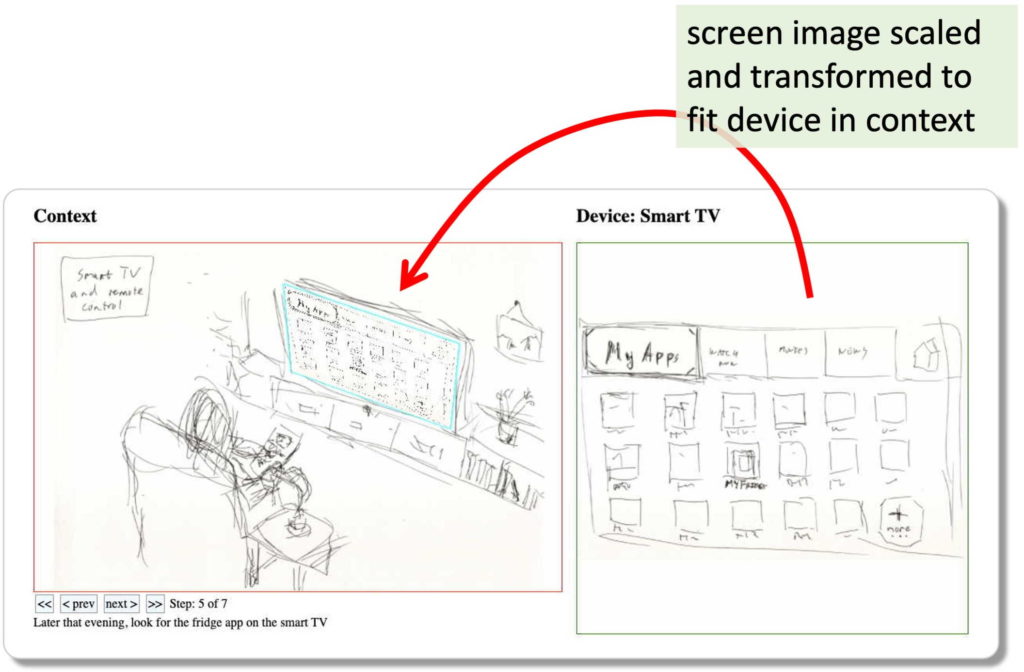
The prototype allows context sketches and screen sketches for the devices to be played side-by-side following a scenario. The scenario may include several devices as well as several physical contexts, furthermore a single context could have more than one device within a context frame. To further bind the screens to context, the area of the screen that corresponds to the device is defined so the prototyping tool can embed a scaled and transformed view of the screen within the context sketch (most clear on the smart TV in frames 5 to 7 of the example).
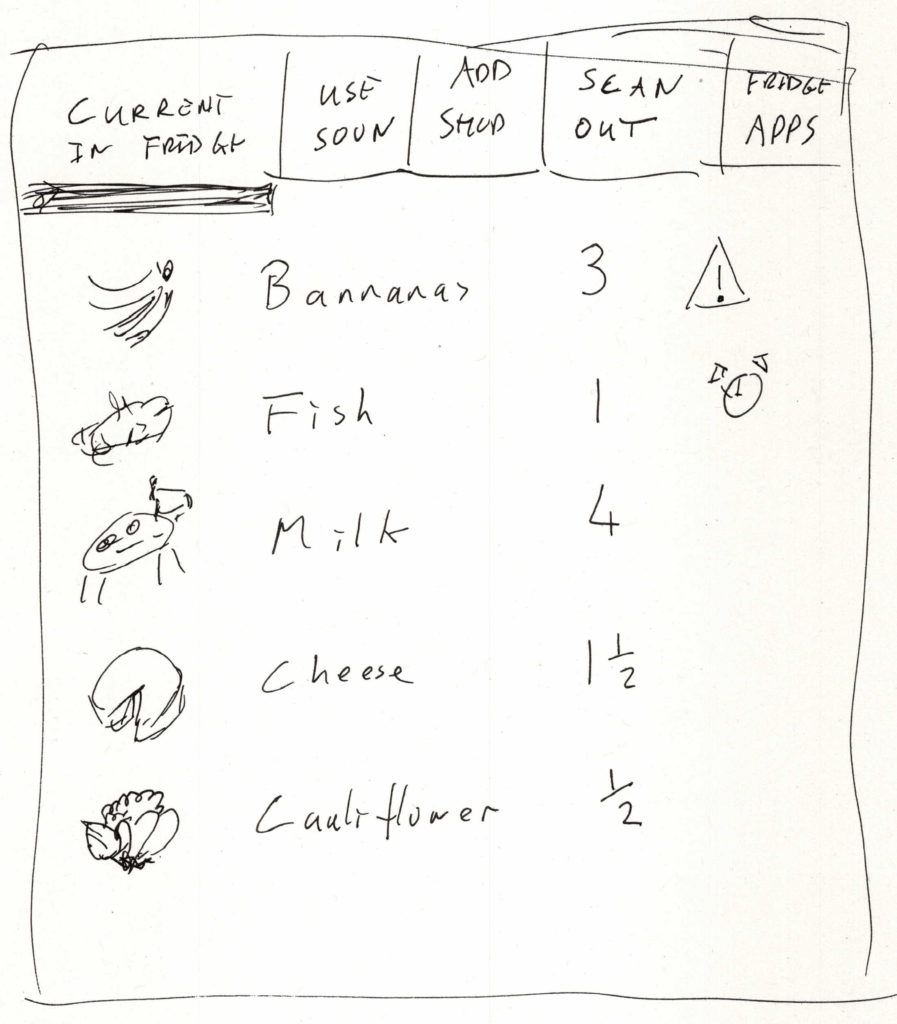
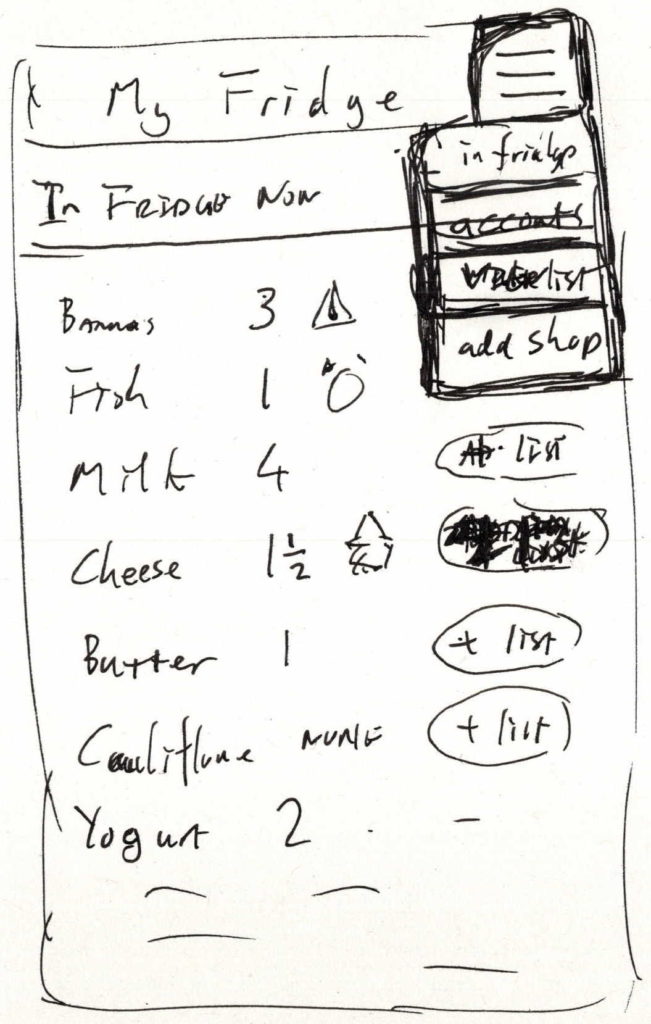
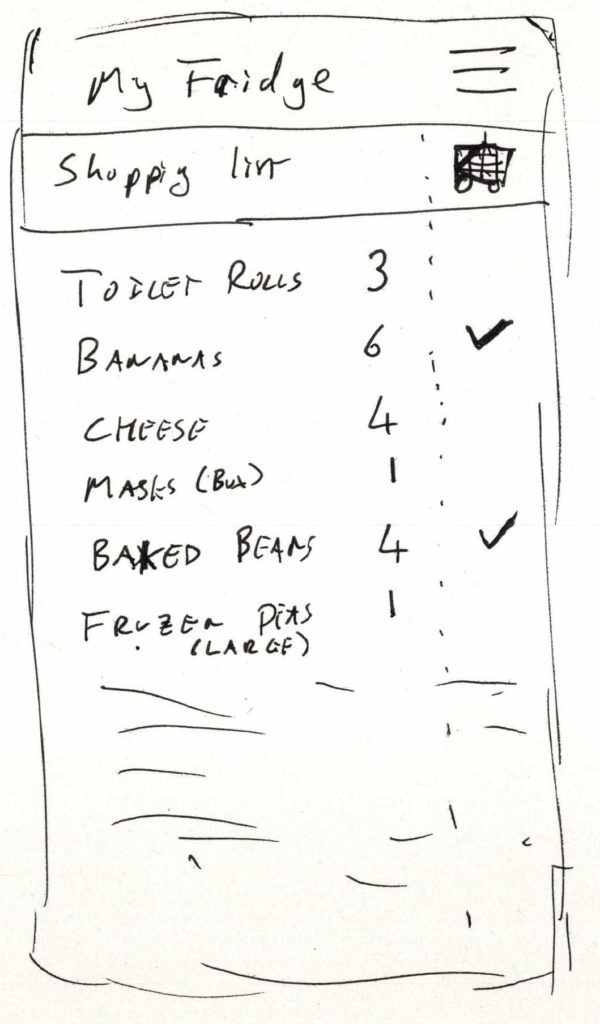
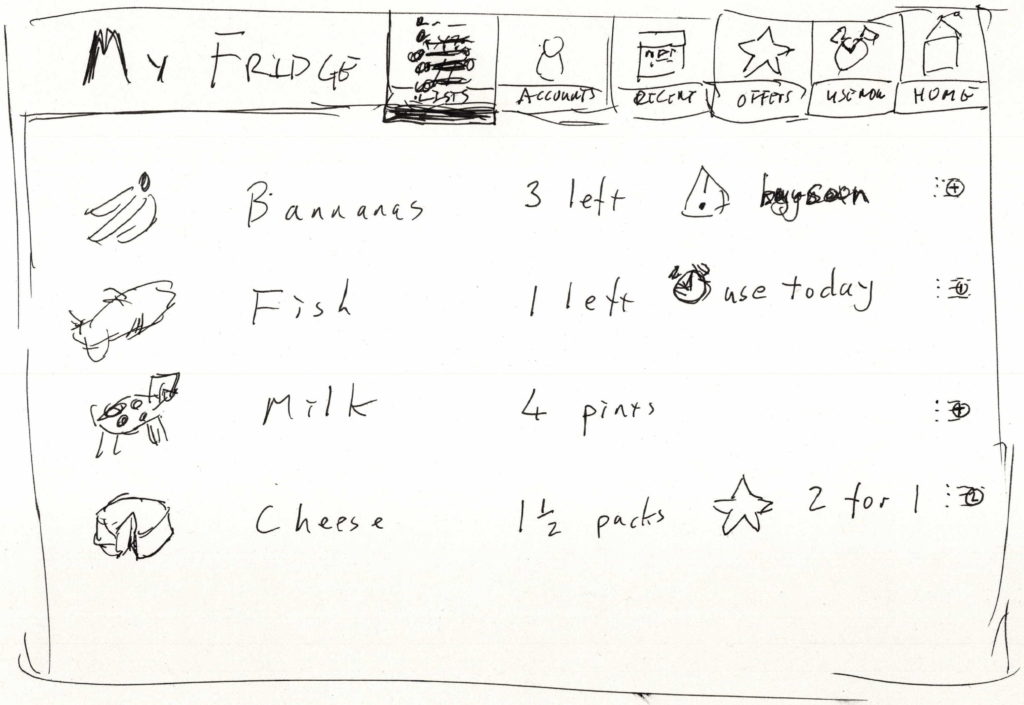
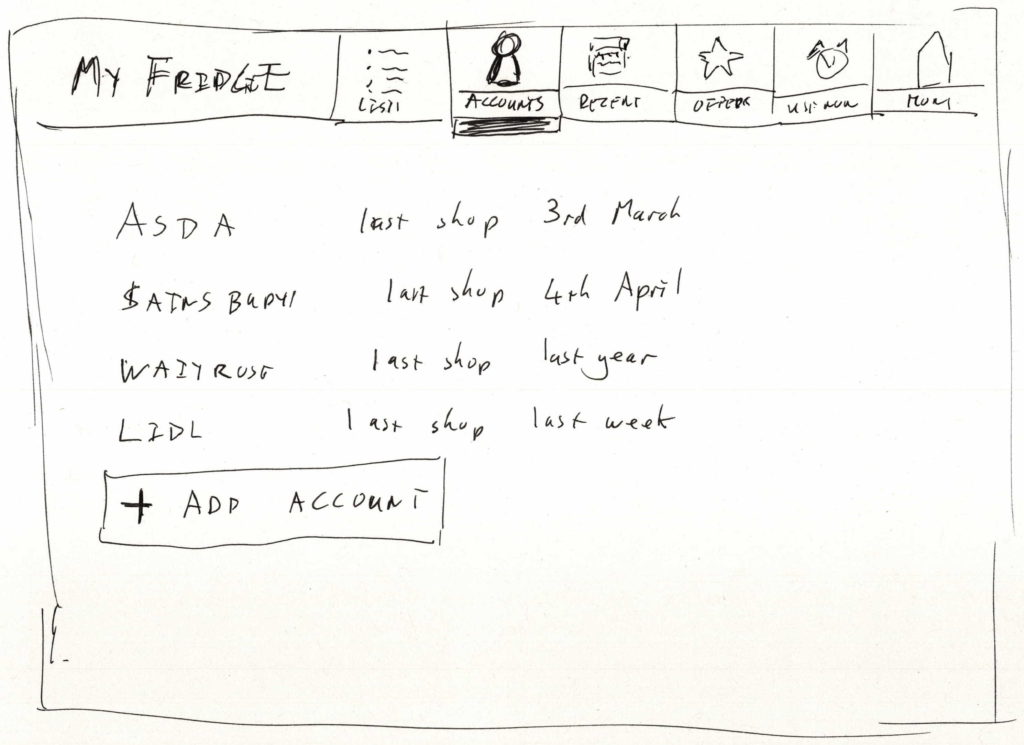
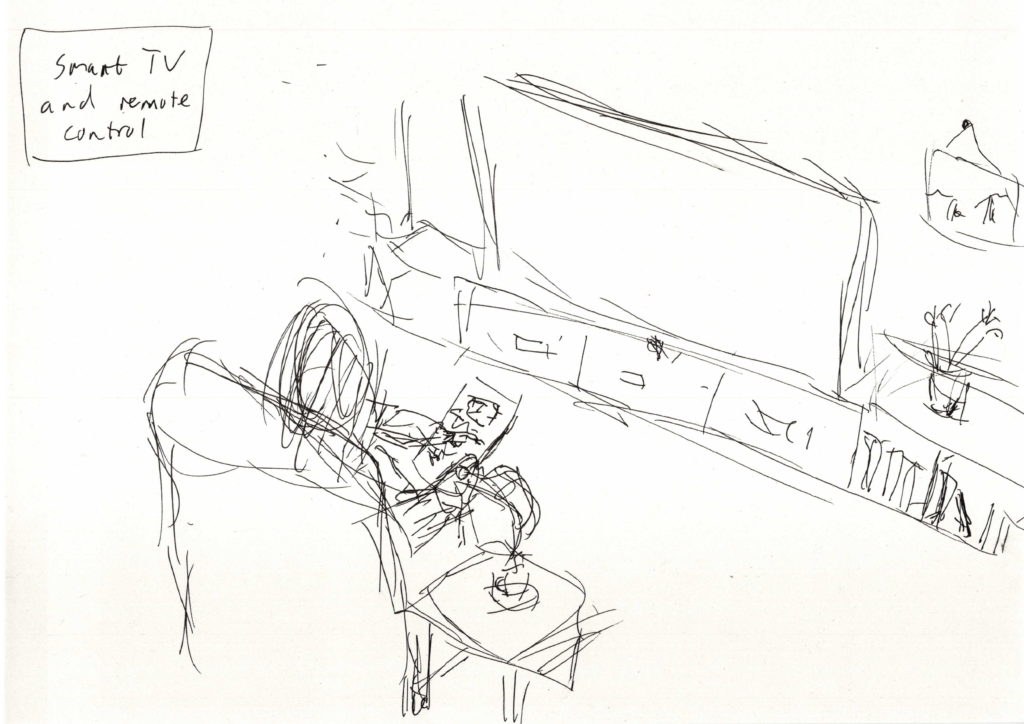
The example uses several hand-drawn sketches around the use of an internet fridge. These sketches include the kitchen where the fridge is placed, but also a person sitting in an armchair making a shopping list, in the supermarket buying food and back home reviewing the shopping on a smart TV.




There are also a series of sketches of screens for various devices: the fridge door display, the fridge app on the user’s phone and the smart TV fridge app. However, wire-frames or other medium to high fidelity screen prototypes could be used.