I wanted to add OpenGraph/Twitter Card meta-tags to a few static web pages. It would have easily taken 5-10 minutes each, which seemed tedious, so I took … well let’s say a little longer (!) … and made a general purpose online tool for creating the markup.
 If you want your web pages to look good when shared on Twitter and Facebook, it is important to have the right meta tags in the <head> section of the page. However, as these are invisible it is easy to forget.
If you want your web pages to look good when shared on Twitter and Facebook, it is important to have the right meta tags in the <head> section of the page. However, as these are invisible it is easy to forget.
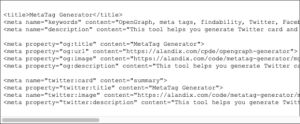
It is not that complicated to do, copying your page title and description into a few different meta tags. The bit I find hardest is remembering (well looking up, no way I’d remember), which of the meta tags are name–content ones and which are property–content ones … I’m sure there is a logical explanation …
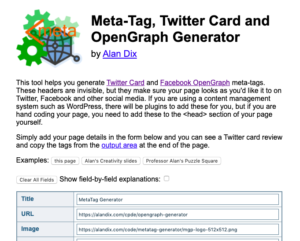
The tool allows you to enter the details of your page in a web form and then dynamically creates a preview of the Twitter Card and, most important, generates the meta tags to copy into your web page <head> section.
I’d come across JsViews/JsRender recently, which is used in several Microsoft products. It is similar to Angular (from Google stable) in that it allows you to create two-way templates, dynamically binding data to HTML content. My colleagues when i was at Talis used Angular and I’ve used it myself for one project, but I found it hard to adapt when what I wanted didn’t quite fit its model … although, to be fair, I do tend to use everything to breaking point!
JsViews is closely aligned to jQuery, which I use pretty much everywhere, so it seemed sensible to have a go at using JsViews for this micro-project as this was essentially a single page web page with no backend. So far so good with JsViews; although, again to be fair, this was a lot easier than what I’d been doing with Angular.
I provided a few click-to-see examples using my own pages and of course an obvious example was the page of the online tool itself … only no image. I did emphasise in the tool how useful it is to have a good image for social media sharing, and the Twitter Card looked a bit boring.
So the fastest logo ever (thanks to Wikimedia and OpenGraph for the building blocks!